Issue:
Want to have application (e.g. PDF or DOC) link icons in view column icon on web.
Solution:
1. Import as Image Resources the icons attached below.
              
2. Add the following code to two new computed fields on the form.
a. AttachName
tmpnum:=@Attachments;
@If(tmpnum=0; "";
tmpnum=1; @AttachmentNames;
@Subset(@AttachmentNames; 1))
b. AttachIcon
tmp:=@LowerCase(@Right(P_Attachment1Name; "."));
@If(@IsError(tmp); ""; tmp=""; "";
tmp="xls"; "iconxls.gif";
tmp="sxi" | tmp="sti"; "iconsxisti-oo-impress.gif";
tmp="sxd" | tmp="std"; "iconsxdstd-oo-draw.gif";
tmp="sxc" | tmp="stc"; "iconsxcstc-oo-calc.gif";
tmp="svw" | tmp="stw"; "iconsvwstw-oo-write.gif";
tmp="rtf"; "iconrtf.gif";
tmp="ps"; "iconps.gif";
tmp="ppt"; "iconppt.gif";
tmp="pdf"; "iconpdf.gif";
tmp="mdb"; "iconmdb.gif";
tmp="gif" | tmp="jpg" | tmp="png" | tmp="tif" | tmp="tiff" | tmp="bmp"; "iconimage.gif";
tmp="swf" | tmp="fla"; "iconflw.gif";
tmp="dvi"; "icondvi.gif";
tmp="doc"; "icondoc.gif";
"iconbinary.gif")
3. Add this code to view column, using custom icon image.
Note: Domino 6.x and higher only. For 5 you will need to write relative URL to include path.
Note:
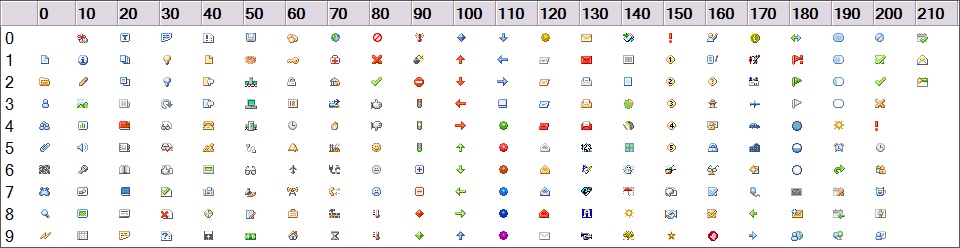
Build-in column icons from the R8.5 and earlier Designer Help

Use the number 0 for empty/blank.
Web path: /icons/vwicn123.gif
previous page
|